Individuelle Präsentation Ihrer Firma oder Ihres Projekts. Für jeden Bedarf und für jeden Geldbeutel den passenden Webauftritt. Jede Homepage wird ein Unikat. Der Internetauftritt entsteht im Dialog zwischen Ihnen und mir.
MSO-Webdesign aus Bad Säckingen erstellt gerne Ihre Homepage. Das Angebot richtet sich an Firmen, Vereine und Organisationen und ebenso an Privatpersonen. Sie bekommen kreative und zuverlässige Arbeit. Egal, ob es sich um eine kleine Webvisitenkarte oder um eine umfangreiche Website handelt.
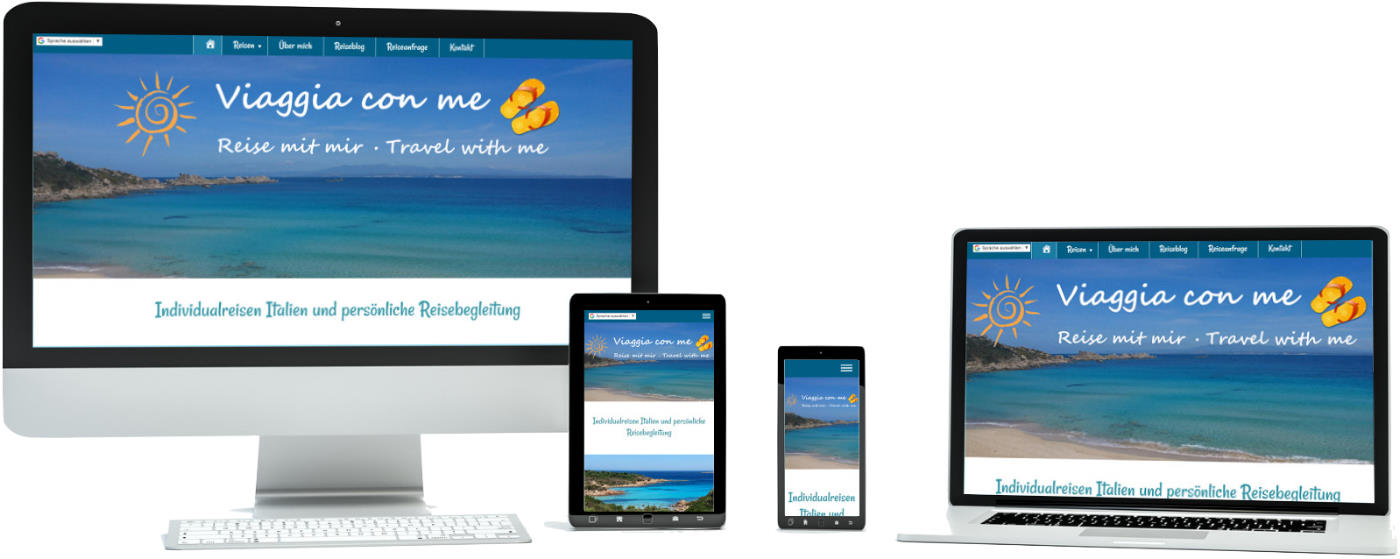
Die Homepage muss optimal für PC, Tablet und Smartphone entwickelt sein. Haben Sie schon mal geprüft, wie Ihre Homepage auf einem Smartphone aussieht? Ich gestalte Ihre Seiten mit automatischer Anpassung an alle Geräte vom PC bis zum Smartphone.
Viele Besucher betrachten Ihre Homepage auf mobilen Geräten, teilweise über 60%, also mit iPhone, iPad und anderen Smartphones und Readern. Die Homepage passt sich in einem Bereich von ca. 370 bis 2000 Pixeln oder mehr dem Bildschirm an, also an alle Geräte.
Weiterhin sollen die Seiten barrierefrei, also behindertengerecht sein.


Werden Ihre Seiten gut gefunden? Das wichtigste ist die optimale Aufbereitung der Homepage für Google, die Suchmaschinen-Optimierung (SEO). Die gute Darstellung Ihrer Homepage in den Suchergebnissen ist die Grundlage jedes Erfolgs im Internet.
Menschen sollen Ihre Seite finden!
Ich helfe Ihnen bei der Verbesserung Ihrer Homepage. Bei meinen Arbeiten sind die grundlegenden Dinge für die Suchmaschinen-Optimierung bereits eingearbeitet.
Haben Sie Ihre Homepage selbst erstellt oder einen anderen Webdesigner beauftragt? Und sind Sie mit den Ergebnissen bei Google nicht zufrieden? Gern helfe ich Ihnen weiter.
Webdesign Bad Säckingen – Hochrhein – Deutschland – Schweiz – Welt
Egal, wo auf der Welt Sie sind, gerne arbeite ich für Sie. Wir halten Kontakt per Telefon und E-Mail.
Die meisten meiner Kunden sind in Bad Säckingen und der Region am Hochrhein, aber ich biete auch Webdesign für ganz Deutschland und Webdesign für die Schweiz und weltweit an.
Vielen Dank für alles!
Ich freue mich so sehr daran, das können Sie sich gar nicht vorstellen.
Ich möchte mich noch mal ganz herzlich dafür bedanken, dass Sie mir so eine schöne + extravagante Seite gemacht haben.
Herzlich Grüsse
Kerstin
Hi Marco
Soeben habe ich alles gesichtet, perfekt! – Du hast alles auf Anhieb richtig gemacht und voll in meinem Sinne, danke! Danke auch für Deine Zusatzinfo am Schluss, dass unsere Website in der neuen Funktion „Website-Zustand“ grandiose 100% hat…
Meinem Webdesigner Marco Schwarz herzliche Gratulation und ein herzliches Dankeschön dafür! Finde ich einfach nur super!
LG Steffen